前面兩篇簡單的介紹,不免俗地還是要與TeamCity扯一點關係(笑)。
本篇文章將透過 TeamCity.Virtual 套件協助我們整合 docker,這篇範例舉的實際案例不是很實用,但可以讓您知道如何透過這個套件整合docker,若有觀念錯誤或任何建議,希望各位先進指點。
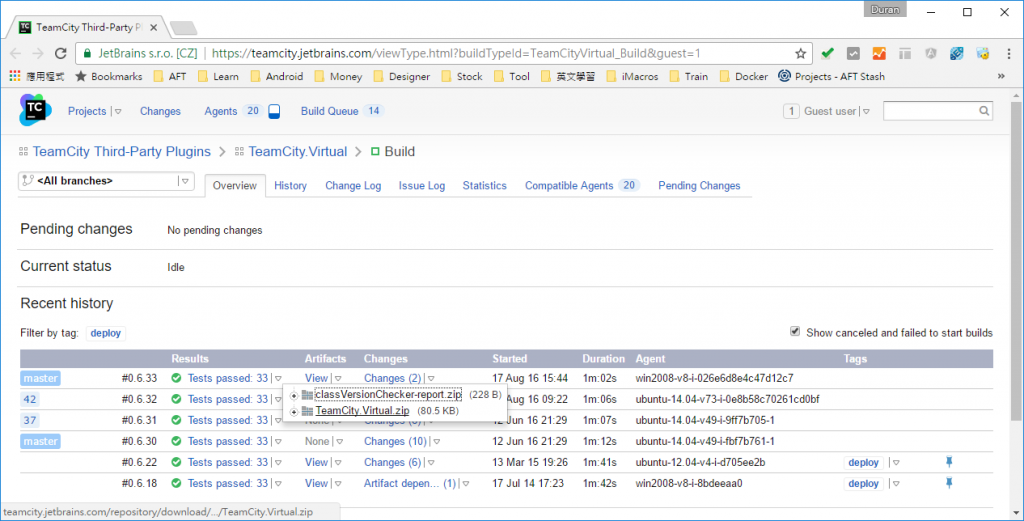
Step 1.點選連結 前往 TeamCity.Virtual 網站進行下載。
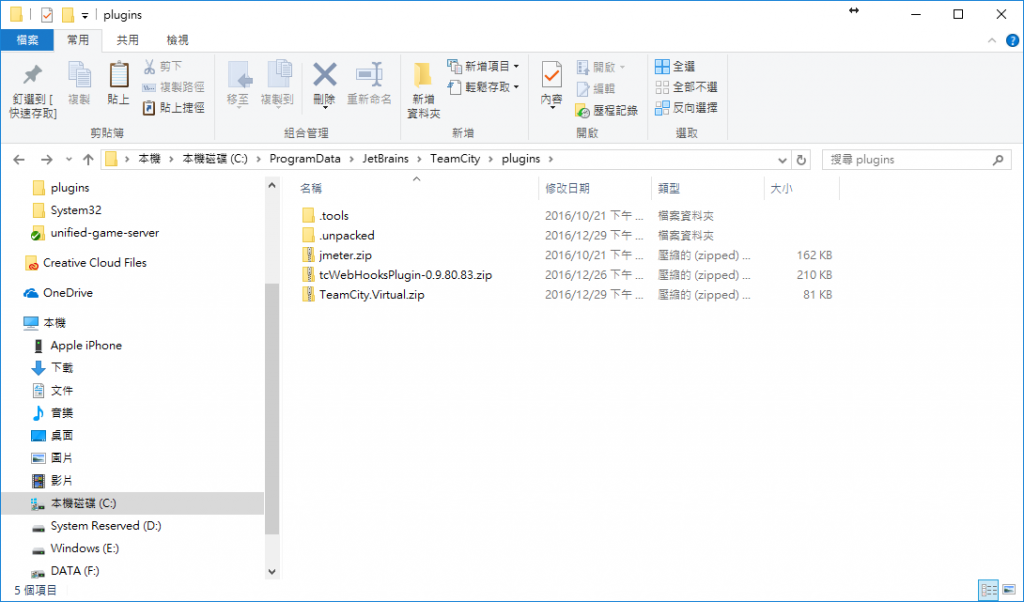
Step 2.將檔案放在 TeamCity 的 plugin 資料夾下,預設是C:\ProgramData\JetBrains\TeamCity\plugins
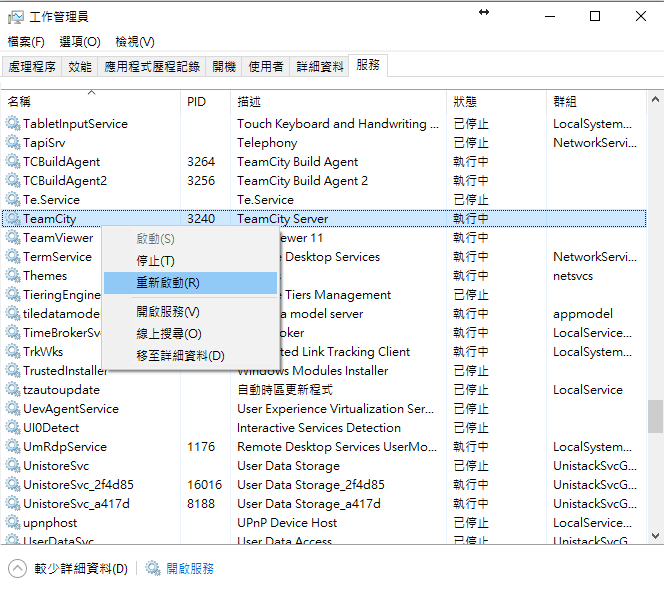
Step 3.重新啟動 TeamCity 服務
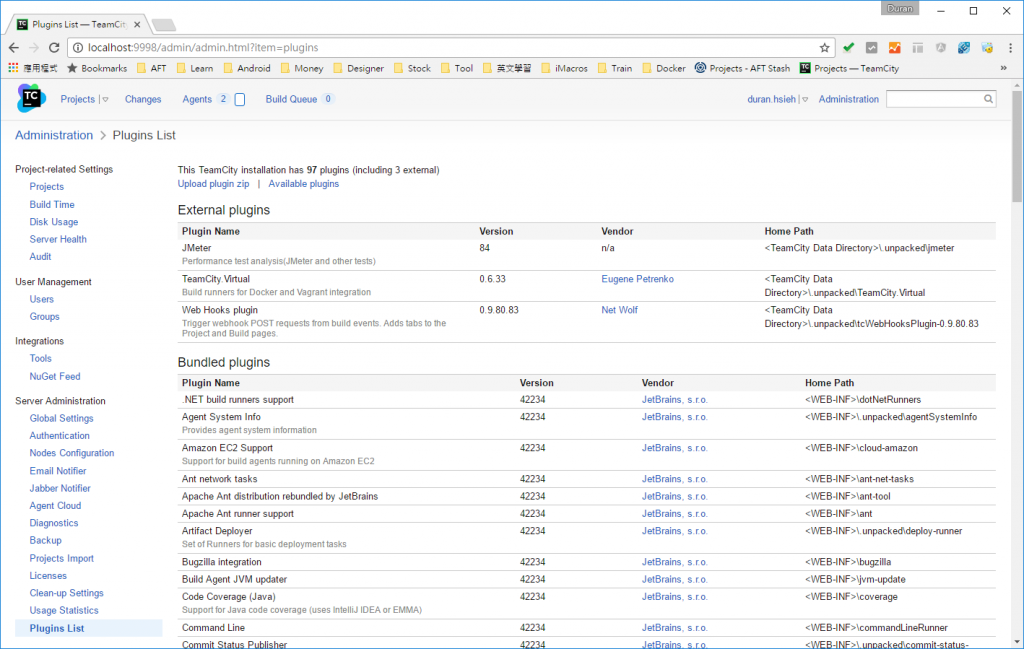
Step 4.開啟 TeamCity -> Administrator -> Project,選擇 Plugin List。確認上方 External Plugin有出現 TeamCity.Virtual。
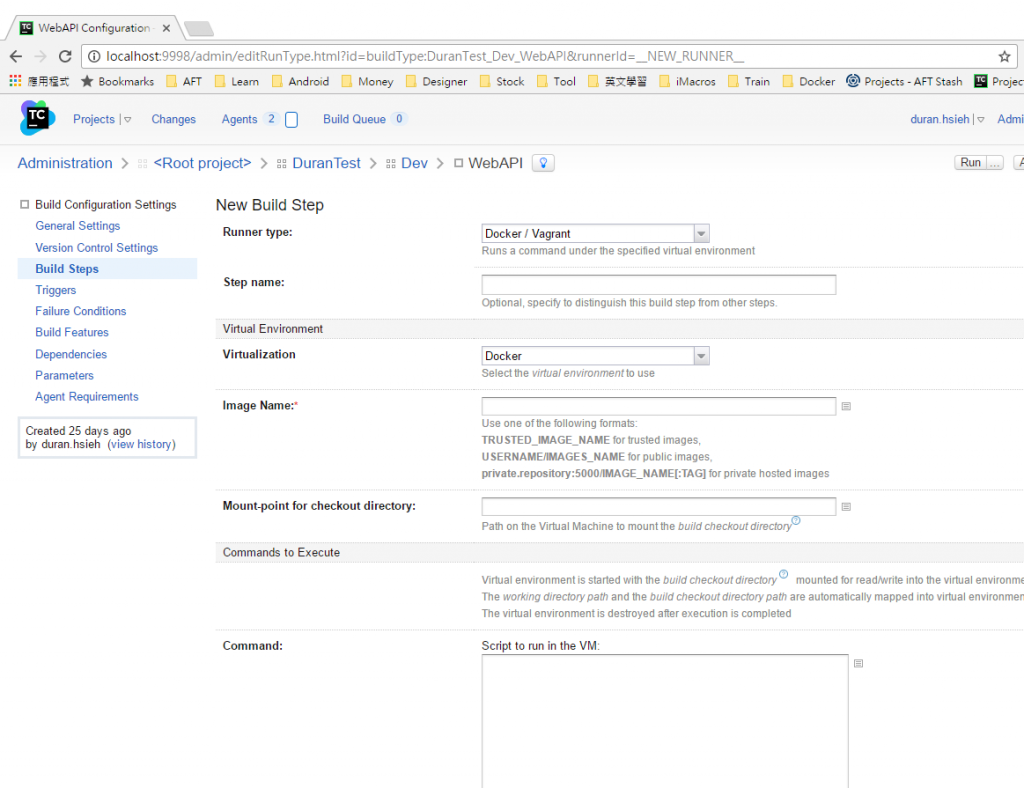
Step 5.您會在Build Configuration -> Build Step -> A New Build Step 發現多了一個 Runner Type: Docker / Vagrant
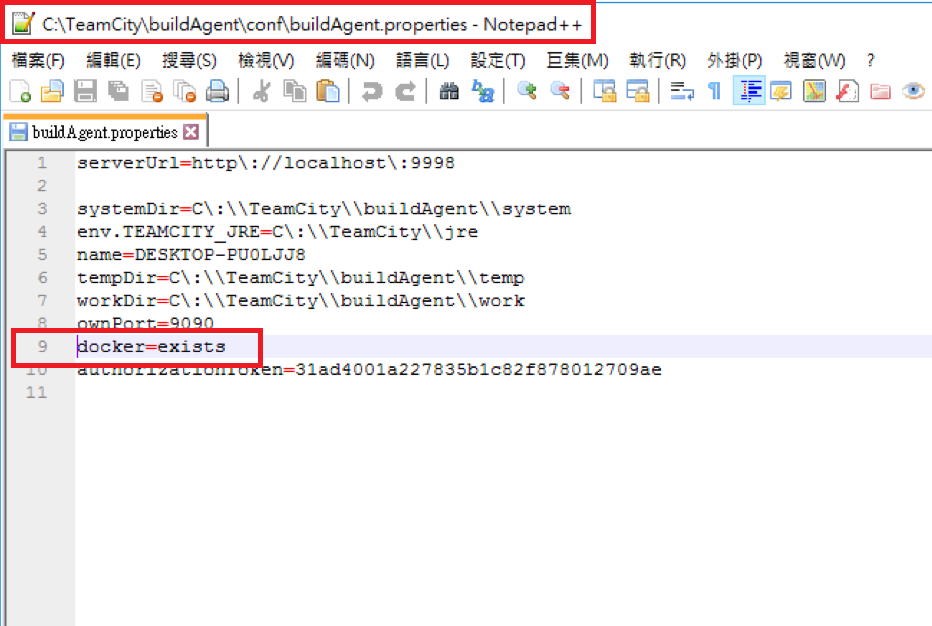
Step 6.開啟檔案設定Build Agent參數後,重啟 Teamcity服務
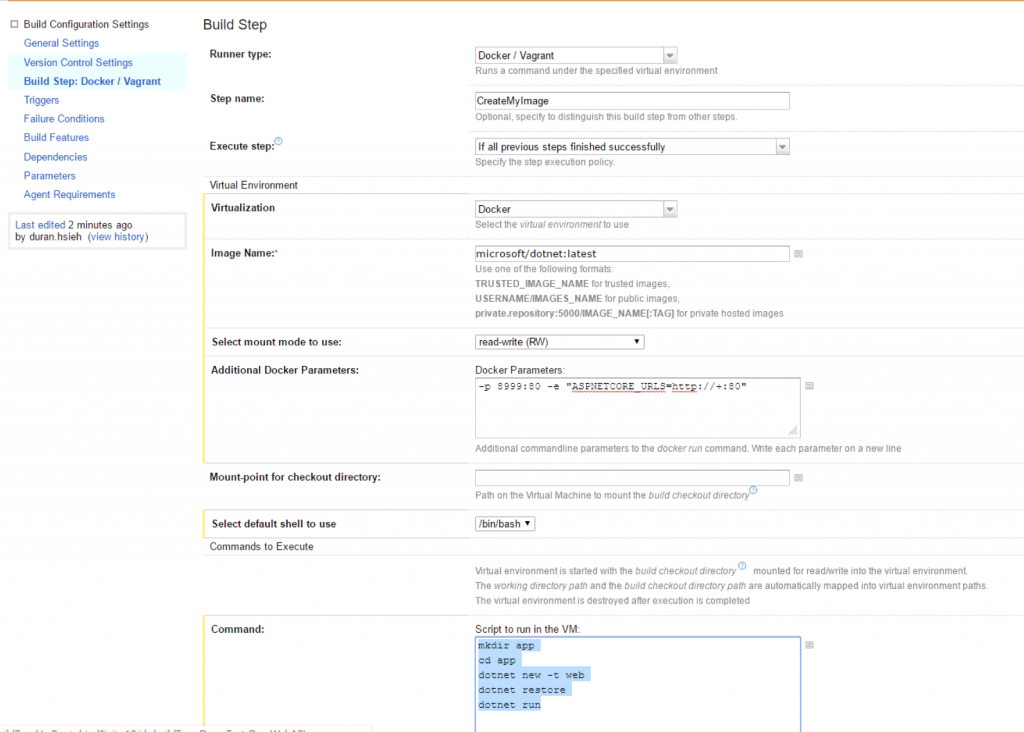
這次我們使用 microsoft/dotnet:latest 這個image,建立一個新的.Net core web application並讓它運作(Docker 安裝與介紹這篇範例相同)
Step 1.輸入參數如下:

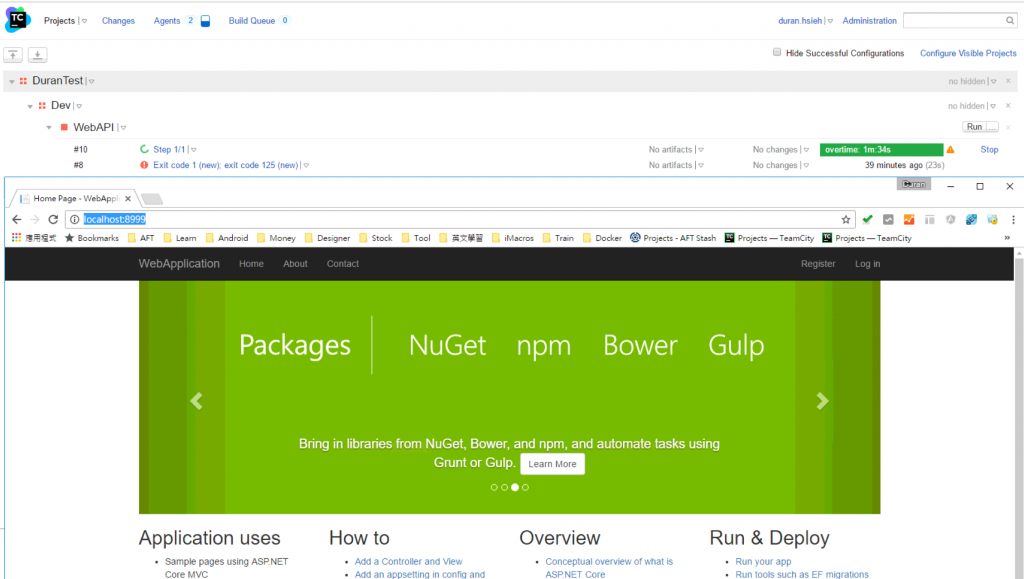
Step 2.執行TeamCity後,開啟網頁輸入http://localhost:8999
上一篇:Docker : aspnetcore image , Dockerfile 與 Docker hub
下一篇:心得與感想
返回目錄
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。
